BLOG



หลายคนอาจกำลังที่จะมองหาโอกาสเติบโต ในยุคแห่งเทคโนโลยีนี้ ที่เป็น Technology Disruption ท่ามกลางหลายสิ่งหลายอย่างที่ได้กลายเป็นออนไลน์ องค์กรหรือธุรกิจก็เริ่มที่จะมองหาแพลตฟอร์มที่สามารถเข้ามาตอบโจทย์กับความต้องการของผู้บริโภคได้ในแง่ของการเข้าใช้งาน เพื่อเข้าถึงองค์กรได้สะดวกยิ่งขึ้น และมีความน่าเชื่อถือ
การสร้างแพลตฟอร์มออนไลน์ ตอนนี้ มีหลากหลายช่องทาง ที่ผู้บริโภคสามารเข้าถึงได้ ทั้งโซเชียลมีเดีย เว็บไซต์ และแอพลิเคชั่น
แต่ถ้าพูดถึงความเป็นแบรนด์ที่ใหญ่ขึ้น และเล็งเห็นว่า ภาพลักษณ์มีความสำคัญต่อความเชื่อมั่นขององค์กร วันนี้เราจึงได้มาแนะนำ การทำเว็บไซต์ Corporate ที่สามารถเป็นแพลตฟอร์ม ให้กับองค์กรเพื่อสร้างความน่าเชื่อถือให้แบรนด์ของคุณ ซึ่งคุณสามารถที่จะเชื่อมต่อกับผู้ใช้งานได้ในโลกออนไลน์
ถามว่า สร้างแพลตฟอร์มบนโซเชี่ยลมิเดียแล้ว จำเป็นต้องมีเว็บไซต์ด้วยหรอ ?
แต่ถ้าแบรนด์ต้องการที่จะสร้างความน่าเชื่อ และภาพลักษณ์ของแบรนด์ องค์กร หรือ ธุรกิจ ควรที่จะต้องมีเว็บไซต์ เพราะเหมือนเรามีบ้านของตัวเอง
เว็บไซต์เปรียบเสมือนหน้าบ้าน ที่ต้อนรับแขก เข้ามาชมของต่างๆ ในบ้านของเรา
Corporate Website เป็นเว็บไซต์ Infomation แสดงข้อมูลองค์กร บริษัท ที่สามารถ ค้นหาได้บนอินเทอร์เน็ต และ Google แสดงผลในรูปแบบของเว็บไซต์
ข้อมูล และผลงานต่าง ๆ ที่ทำให้คนเข้าใช้งานรู้ว่า องค์กร มีตัวตนจริง ๆ การนำเสนอด้วยคอนเทนต์บนเว็บไซต์ ก็มีส่วนสำคัญในการที่จะทำให้ผู้ใช้บริการ มีความรู้สึกมั่นใจ ใน Commany Profile ขององค์กร
การเลือกนำเสนอข้อมูล บนหน้าแรกเว็บไซต์
ข้อมูลที่แสดงหน้าเว็บไซต์ จะสามารถบ่งบอกถึงลักษณะขององค์กร หรือธุรกิจของคุณได้เป็นอย่างดี เข้าใจง่าย ๆว่า หน้าเรียกแขก ถ้าคุณแต่งหน้าสวย เซ็ตผมให้หล่อ คนก็อยากเข้าหาด้วย
การ Creative Design ที่เกิดจากความคิดและไอเดียการออกแบบที่ดึงเอาความเป็น brand identity ในสไตล์ของคุณเองที่ไม่ซ้ำใครออกมาเฉิดฉาย บนเว็บไซต์ของคุณ เพิ่มลูกเล่นกับ User ด้วยการเพิ่ม UX/UI ให้การเข้าชมเว็บไซต์ เพลิดเเพลินและดูไม่น่าเบื่ออีกต่อไป ทำให้ User มีอารมณ์ร่วมไปกับการใช้เว็บไซต์ อยากที่จะคลิกดูคอนเทนต์ต่อไปอีกเรื่อย ๆ

ระบบที่เสถียร แสดงผลได้ทุกอุปกรณ์ โดยเฉพาะ SmartPhone (Responsive)
การแสดงผลบนอุปกรณ์นั้น มีความสำคัญมาก โดยเฉพาะบนอุปกรณ์เคลื่อนที่อย่าง โทรศัทพ์มือถือ ที่ทุกคนมีไว้เป็นเหมือนอวัยวะที่ 33 ของร่างกาย เพราะจะทำอะไรก็จะทำผ่าน มือถือ เป็นสิ่งที่สะดวกที่สุดสำหรับยุคนี้ การทำให้เว็บไซต์แสดงผลแบบ Reponsive Design คือ ระบบออกแบบในลักษณะ GRID System ที่ขนาด 1280 Pixel ซึ่งมีความเหมาะสมกับทุก Resolution ของหน้าจอการแสดงผลในปัจจุบัน ทำให้งานออกแบบของเราสามารถแสดงผลในรูปแบบ Responsive ได้อย่างสวยงามมีมาตรฐาน อีกทั้งยังรองรับในส่วนของ HTML5 และ CSS3
Responsive Design ยังได้รับการรับรองในการค้นหาจาก google ซึ่งมีส่วนช่วยในการทำ SEO ได้ดียิ่งขึ้นอีกด้วย เป็นส่วนที่ทำให้ Algorithm (อัลกอลิทึม) ของ Google ชอบเว็บไซต์ของเรา แล้วเลือกแสดงเว็บไซต์ของเราเป็นอันดับต้น ๆ

ฟังค์ชั่น เว็บไซต์ Corporate ที่ควรมี เพื่อการใช้งานที่ง่าย และทำให้ User อยากอยู่ในเว็บไซต์ของเรานาน ๆ
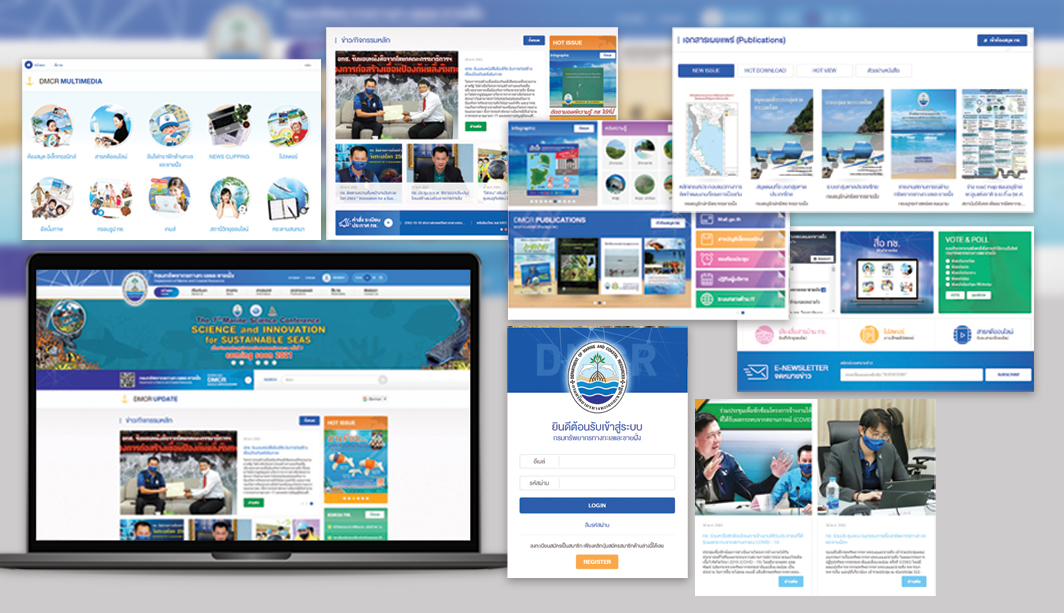
ตัวอย่าง เว็บไซต์ Neda สำนักงานความร่วมมือพัฒนาเศรษฐกิจ กับประเทศเพื่อนบ้าน (องค์กรมหาชน) (สพพ.)
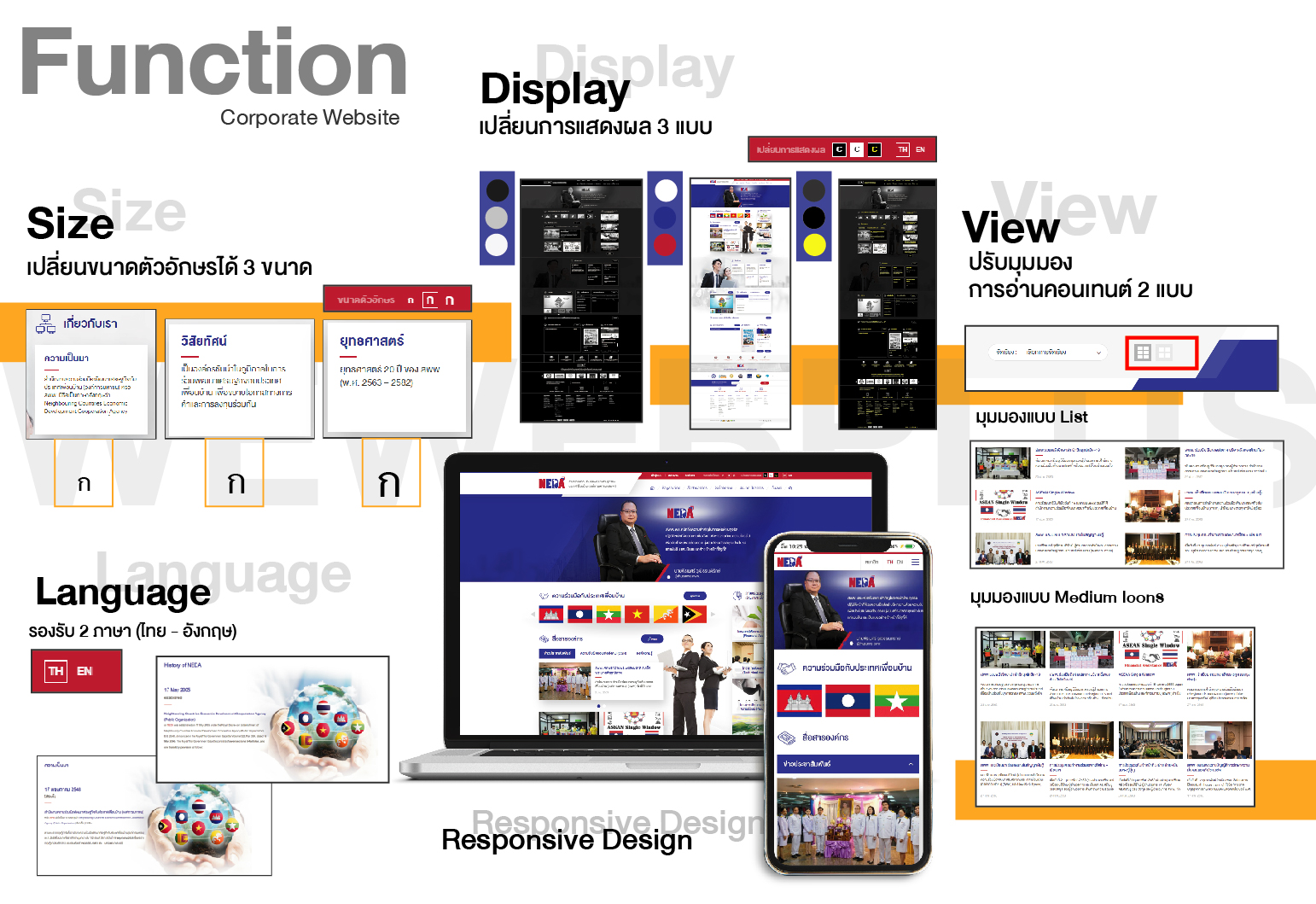
Function
- รองรับ Responsive (การแสดงผลทุกขนาดหน้าจอแบบสมบูรณ์)
- โหลดเร็ว (โหลดหน้าเว็บได้อย่างรวดเร็ว บนทุกอุปกรณ์)
- ฟังค์ชั่น E - maxazine
- สื่อมัลติมิเดีย
- ระบบสมัครงาน / ระบบสมัครสมาชิก
- Size (การเปลี่ยนขนาด ได้ 3 ขนาด ตัวอักษร เล็ก กลาง ใหญ่ )
- Display (เปลี่ยนการแสดงผล 3 แบบ )
- View (การปรับมุมการอ่านได้)
- เว็บบอร์ด ตั้งกระทู้ถาม
- ดาวน์โหลดไฟล์เอกสาร
- เชื่อมต่อลิงค์ไปยังเว็บไซต์หน่วยงานอื่น ๆ ที่เกี่ยวข้อง
- Language รองรับ 2 ภาษา (ไทย - อังกฤษ )
จะเห็นได้ว่า หน้าเว็บไซต์แรก ที่เป็นดั่งหน้าตาขององค์กร แล้ว ระบบที่เสถียร รองรับการแสดงผลบนทุกอุปกรณ์ แบบรวดเร็ว เป็นสิ่งที่ต้องมาคู่กัน เพราะผู้ที่จะเข้ามาเป็นผู้ใช้บริการของเรา หลังจากที่เข้าเว็บไซต์แล้ว การโหลดเข้าหน้าเว็บ เขาจะใช้เวลาตัดสินใจที่อยู่ต่อหรือจะไป ในช่วง attention span ใช้เวลาเพียงแค่ 0.05 วินาที เท่านั้น
------------------------------------------------------------------------------
-
 ค่า MA หรือ ค่า maintenanceถ้าระบบใช้งานไม่ได้ ทุกอย่างก็เท่ากับ สูญRead more
ค่า MA หรือ ค่า maintenanceถ้าระบบใช้งานไม่ได้ ทุกอย่างก็เท่ากับ สูญRead more -
 เรา เป็นธุรกิจแบบไหนด้วยการประยุกต์ใช้สิ่งเก่าRead more
เรา เป็นธุรกิจแบบไหนด้วยการประยุกต์ใช้สิ่งเก่าRead more -
 ทำไมองค์กรใหญ่จึงลงทุนใน Platform ?อย่ายอมให้คู่แข่งดับฝัน เพียงเพราะเราไม่ยอมก้าวไปไหนRead more
ทำไมองค์กรใหญ่จึงลงทุนใน Platform ?อย่ายอมให้คู่แข่งดับฝัน เพียงเพราะเราไม่ยอมก้าวไปไหนRead more -
 สร้าง learning dynamic ที่พนักงานเต็มใจร่วมมือ ด้วยการประยุกต์ใช้สิ่งเก่าในช่วง 4-5 ปีที่ผ่านมา ระบบ LMS หรือ Learning management system ถือเป็นระบบที่ได้รับความสนใจอย่างมากจากหลายๆองค์กร แทบจะเรียกได้ว่า กลายเป็นอีกหนึ่งระบบ ที่องค์กรชั้นนำของประเทศเราต้องมีRead more
สร้าง learning dynamic ที่พนักงานเต็มใจร่วมมือ ด้วยการประยุกต์ใช้สิ่งเก่าในช่วง 4-5 ปีที่ผ่านมา ระบบ LMS หรือ Learning management system ถือเป็นระบบที่ได้รับความสนใจอย่างมากจากหลายๆองค์กร แทบจะเรียกได้ว่า กลายเป็นอีกหนึ่งระบบ ที่องค์กรชั้นนำของประเทศเราต้องมีRead more




