BLOG



11 แนวโน้มการออกแบบ UI / UXที่จะได้รับความสนใจจากผู้ใช้ในปี 2020-2021
แนวโน้มของโลกดิจิตอลและความคาดหวังของผู้ใช้งาน มีการเปลี่ยนแปลงไปในทุกวัน และบางอย่างอาจล้าสมัยไปแล้ว ดังนั้น ผู้ประกอบการธุรกิจที่เกี่ยวข้องกับการ Develop หรือ Design จึงจำเป็นที่จะต้องก้าวนำไปข้างหน้า ติดตามและอัพเดตเทคโนโลยีล่าสุดเสมอ เพื่อเป็นผู้นำตลาดที่สามารถสร้างความแตกต่างได้ และมีการคำนึงถึงประสบการณ์ที่ดีของผู้ใช้งานมากขึ้น
ซึ่งทั้ง 11 ข้อ นี้จะมาตอบว่าทำไม การดีไซต์ UX – UI ถึงมีความสำคัญกับผู้ใช้งาน
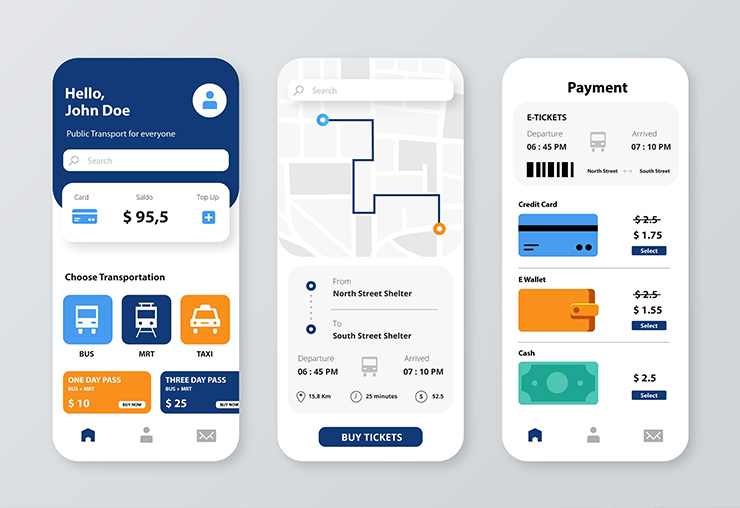
ลูกค้าเข้าใช้งานเว็บไซต์เพิ่มขึ้นเป็นจำนวนมาก ซึ่งหมายความว่าธุรกิจมีความจำเป็นต้องดึงดูดความสนใจของพวกเขาและทำให้พวกเขาอยู่บนแพลตฟอร์มของเราให้นานที่สุด และอีกหนึ่งวิธีที่จะทำให้ประสบความสำเร็จ นั้นก็คือการสร้างโซลูชั่นเว็บไซต์ที่ดึงดูดสายตาและใช้งานง่าย
กับผลสำรวจแนวโน้มการออกแบบ UI/UX ที่จะครองตำแหน่งการดีไซน์ตรงใจผู้ใช้งานของปี 2020 – 2021 โดยละเอียด และมาดูว่า แบรนด์ดังๆ เขานำการดีไซต์เหล่านี้มาใช้อย่างไรให้ประสบความสำเร็จ
1. Dark Mode (โหมดมืด)
หนึ่งในแนวโน้มการออกแบบเว็บไซต์ที่ร้อนแรงที่สุดในปี 2020 คือโหมดมืด (Dark Mode) ซึ่งแบรนด์ดังเช่น Instagram, Apple และ Android นำเสนอธีมเพิ่มเติมในผลิตภัณฑ์ของตัวเอง และนี่คือเหตุผลสำคัญสำหรับกระแสความนิยมของแนวโน้มการดีไซต์ “เพราะมันสื่อถึงความเป็นเทคโนโลยีที่ทันสมัย”
ด้วยเหตุผลและองค์ประกอบเหล่านี้
- ช่วยให้การเน้นและ popping องค์ประกอบการออกแบบอื่น ๆ ;
- ช่วยประหยัดพลังงานแบตเตอรี่ของอุปกรณ์ (ในกรณีของหน้าจอ OLED / AMOLED)
- ช่วยลดอาการปวดตาในสภาวะแสงน้อย
แอปพลิเคชั่นจำนวนมากช่วยให้ผู้เข้าชมสามารถเลือกได้ว่าจะเปิดใช้งานโหมดมืดเมื่อใด ตัวอย่างเช่นผู้ใช้ Apple สามารถกำหนดเวลาในการเปลี่ยนรูปลักษณ์อุปกรณ์โดยอัตโนมัติ คุณสามารถเลือกตัวเลือก“ พระอาทิตย์ตกถึงพระอาทิตย์ขึ้น” หรือตั้งเวลาในการเปลี่ยนแปลงโหมดมืดไปสว่าง หรือ สว่างไปโหมดมืด

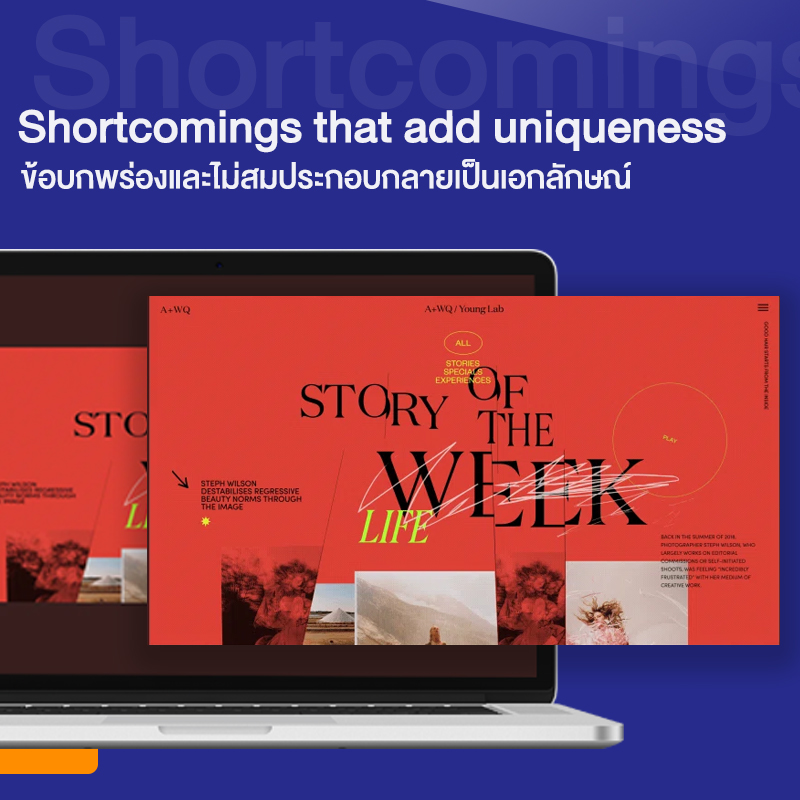
2. ข้อบกพร่องที่เพิ่มเอกลักษณ์ (Shortcomings that add uniqueness)
องค์ประกอบการออกแบบเว็บแอปพลิเคชันที่ไม่ได้สมบูรณ์แบบ แต่ให้อารมณ์เชิงบวก ซึ่งในปี 2563 ผู้ใช้งานมีความรู้สึกยอมรับและเปิดใจกับการแสดงผลกราฟิคที่วาดด้วยมือและดูไม่สมส่วนมากขึ้น ด้วยการออกแบบที่ดูเหมือนไม่ได้ตั้งใจ แต่มันดูมีความหมายลึกซึ้ง ซึ่งมันสามารถแสดงให้ลูกค้าเห็นถึงเอกลักษณ์ของแบรนด์และทำให้เว็บไซต์โดดเด่นต่างจากคนอื่น และแนวคิดการออกแบบนี้มีความแตกต่างจากองค์ประกอบทางเว็บไซต์ที่ถูกต้องตามหลักการออกแบบเว็บไซต์ แต่ถึงอย่างไรมันคือศิลปะที่สร้างความแปลกใหม่และแตกต่างอย่างสร้างสรรค์ เพื่อดึงดูดความสนใจของผู้ใช้และพิสูจน์ว่าแบรนด์ของคุณมีความพิเศษเพียงใด

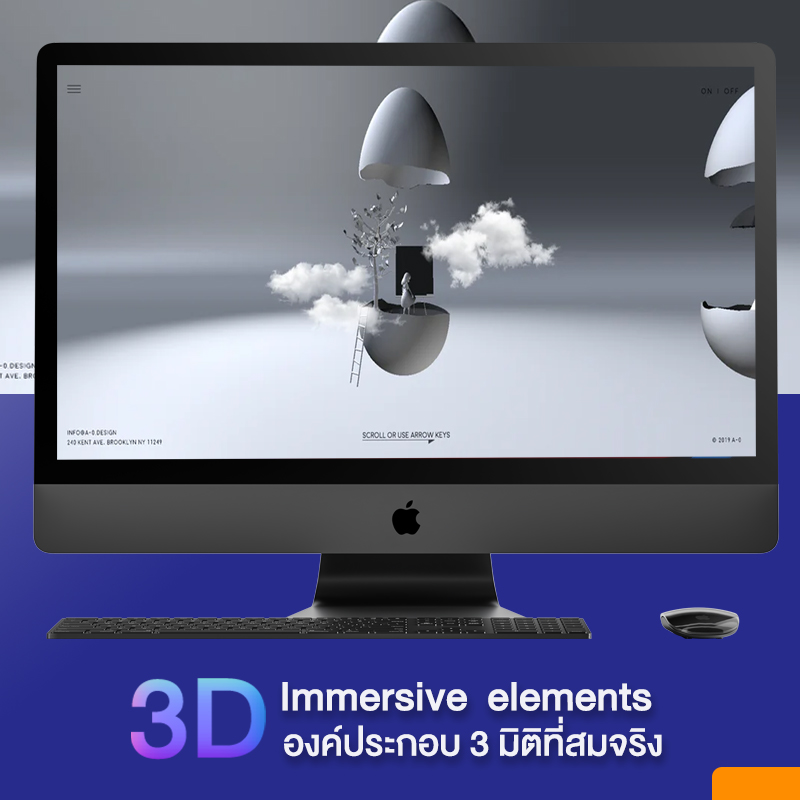
3. องค์ประกอบ 3 มิติที่สมจริง ( Immersive 3D elements)
องค์ประกอบการออกแบบ 3D ทำให้ผู้ใช้หลงใหลมานานหลายปี ความนิยมของแนวโน้มนี้นั้น เพิ่มขึ้นในปี 2020 เนื่องจากเทคโนโลยี VR และ AR ได้รับแรงสนับสนุนและถูกผลักดันให้มีความนิยมมากขึ้นในขณะนี้ ในหลายด้านไม่ใช่แค่ในวงการของธุรกิจ แต่ยังมีการพัฒนาในด้านการแพทย์หรือการช่วยเหลือสังคมในด้านต่างๆ มากมาย ดังนั้นจึงเป็นความคิดที่ดีและมีความสมบูรณ์แบบ ในการรวมเทคนิคเหล่านี้เพื่อสร้างภาพ 3 มิติที่สมจริง ซึ่งครอบคลุมทั้งภาพขนาดหน้าจอของผู้ใช้งานทั้งหมด
แนวโน้มดังกล่าวช่วยให้ผู้ออกแบบและผู้ประกอบการ UI และ UX สามารถ prettify เว็บไซต์ของตนได้ ด้วยวิธีนี้พวกเขาส่งเสริมให้กลุ่มลูกค้าเป้าหมายใช้เวลาอยู่กับเว็บไซต์ต่อไปเรื่อย ๆ และเพิ่มเวลาเซสชันเฉลี่ยให้กับภาพกราฟิคของพวกเขาสร้างการดึงดูดผู้ใช้งาน ด้วยกราฟิค 3 มิติ ที่แสดงให้เห็นถึงความไร้ขอบเขตจำกัด ในการจินตนาการ และมันดูกว้างมากราวกับหลุดเข้าไปอีกโลกหนึ่ง ซึ่งมันทำให้ผู้ใช้รู้สึกมีอารมณ์ร่วมกับ Story ที่เชื่อมโยงไปในแต่ละ Content ซึ่งอยู่เหนือขอบเขตระหว่างพื้นที่เสมือนและดูเหมือนมีชีวิตจริง
**แต่หนึ่งในข้อกำหนดสำคัญ สำหรับการใช้งานกราฟิก 3 มิติที่จะประสบความสำเร็จ คือ ประสิทธิภาพที่สูงของ UI เว็บไซต์ของคุณ หากแพลตฟอร์มของคุณไม่โหลดเร็วและปรับให้เหมาะสมก็จะไม่รองรับเนื้อหาที่หนักหน่วงเช่นนี้ ดังนั้นเว็บไซต์ของคุณอาจจะกลายเป็นปัญหาและเป็นภาระให้กับผู้ใช้งาน เพราะเวลาในการดาวน์โหลดเว็บไซต์และการตอบสนองที่ต่ำมากจนสร้างประสบการณ์ที่ไม่ดีต่อผู้ใช้งานได้

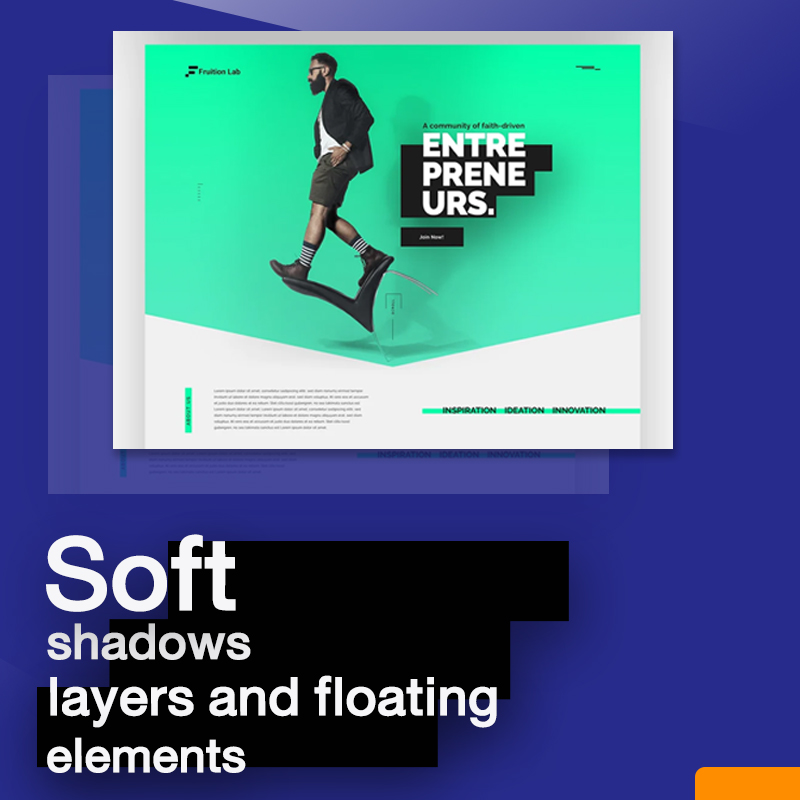
4. เงานุ่ม ๆ ของเลเยอร์และองค์ประกอบลอย (Soft shadows, layers and floating elements)
เงานุ่มและภาพลอยตัวทำให้เกิดอารมณ์เชิงบวก แสดงถึงความลึกขององค์ประกอบ ซึ่งจะทำให้หน้าเว็บดูเป็นแนว 3D เล็กน้อย และเทรนด์นี้ไม่ได้ใช้ได้แค่กับกราฟิกเท่านั้น แต่ยังรวมถึงข้อความรูปภาพวิดีโอและอื่น ๆ อีกมากมาย
ในปี 2563 บริษัท ออกแบบ UI / UX ได้ใช้การวางเลเยอร์ เพื่อจัดวางองค์ประกอบต่างๆ ของเนื้อหาบนเว็บไซต์ นอกจากนี้ อยากจะแนะนำให้ใช้เงาแบบนุ่มเพื่อแสดงถึงความลึกที่เพิ่มขึ้น ด้วยวิธีนี้คุณสามารถฉีกแนวออกไปจากการออกแบบคลาสสิกที่แบนๆ ดูไม่มีชีวิตชีวา และเคลื่อนไหวหรือมีลูกเล่นอะไรเลย

แนวโน้มการออกแบบ UI / UX ที่น่าสนใจอีกหนึ่งอย่างในปี 2020 คือการซ้อนทับกราฟิกลงบนภาพถ่าย เทคนิคการผสมเช่นนี้จะช่วยให้คุณปลดปล่อยความคิดสร้างสรรค์และนำการออกแบบที่ยอดเยี่ยมออกมาใช้เพื่อสื่อความหมายถึงแบรนด์ของคุณ
การใช้ภาพมาทำให้คล้ายภาพตัดปะนี้มีความยืดหยุ่น คุณสามารถใช้เพื่อสร้างความรู้สึกถึงความเป็นเด็กสำหรับสื่อถึงตัวผลิตภัณฑ์บางอย่างภายใต้แบรนด์ของคุณ หรือเพิ่มความจริงจัง เชื่อมั่น ให้กับเว็บไซต์ในด้านการเงินหรือเทคโนโลยี ซึ่งเป็นวิธีที่เหมาะสมและสามารถบ่งบอกตัวตนของแบรนด์ได้เป็นอย่างดี ด้วยการปรับแต่งภาพและเพิ่มบุคลิกภาพพิเศษให้กับการออกแบบเว็บไซต์ของคุณ

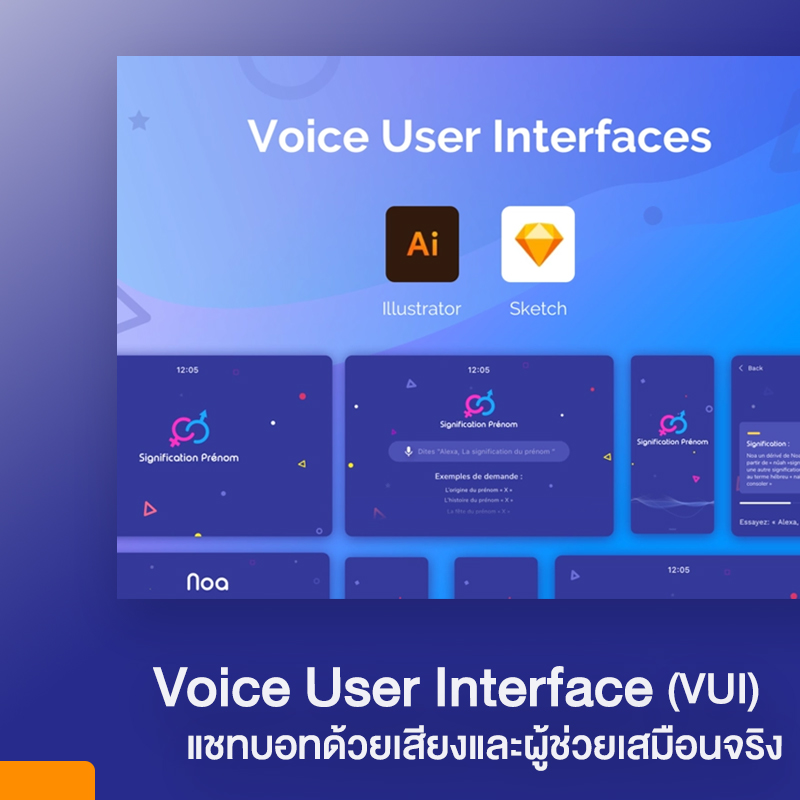
แชทบอทด้วยเสียงและผู้ช่วยเสมือนจริง กลายเป็นหนึ่งในแนวโน้มเทคโนโลยีที่ร้อนแรงที่สุดในปี 2020 ซึ่งเป็นการเปลี่ยนวิธีที่ใช้ในการค้นหาข้อมูล การจดบันทึกและอื่น ๆ มาใช้ในรูปแบบของการสั่งด้วยเสียง เป็นสิ่งที่มีมาให้ใช้กันนานแล้วแต่ยังไม่ได้ถูกนำมาใช้ออกแบบบนเว็บไซต์ทั่วไปสำหรับธุรกิจ
ซึ่งการเริ่มต้นเทรนด์นี้มาจากแบรนด์ใหญ่ๆ เช่น Apple, Android และ Google ที่นำเทรนด์ในการนำมาใช้และกลายเป็นแนวโน้มในการออกแบบ UI / UX ในปีนี้ และนี้เป็นการเปลี่ยนแปลงที่จะเพิ่มความสะดวกสบายให้กับผู้ใช้ ซึ่งหากใครที่สามารถนำมาพัฒนาและต่อยอดให้กับกลุ่มผลิตภัณฑ์เฉพาะของคุณ มันจะทำให้คุณกลายเป็นผู้นำตลาดและโดดเด่นจากคู่แข่ง ด้วยความเป็นเทคโนโลยีใหม่ที่คาดว่าจะร้อนแรงและเริ่มมีความนิยมมากขึ้นในปี 2020 อย่างแน่นอ

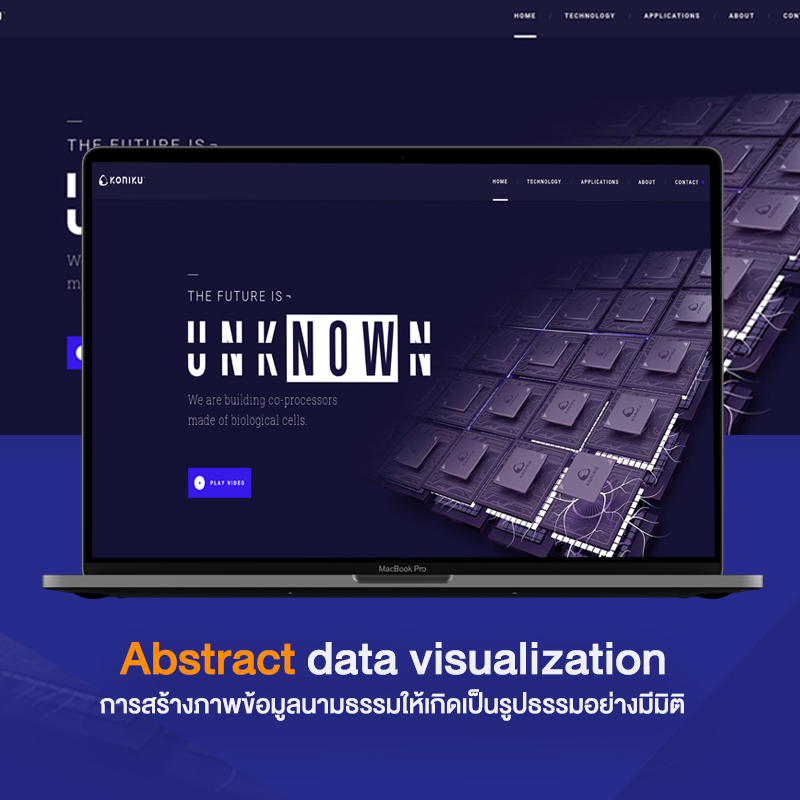
ทุกวันนี้คุณต้องหาวิธีใหม่ในการสร้างภาพข้อมูลอยู่หรือเปล่า ? คุณจะต้องทำยังไง หากคุณต้องการนำเสนอความรู้หรือเรื่องราวที่มีแต่ข้อมูลทั้งนั้นและมันไม่ได้เป็นรูปร่างที่มั่นคง เพื่ออธิบายถึงคุณลักษณะดังกล่าวให้มันดูไม่น่าเบื่อเหมือนเปิดเอ็กซ์เซล เพราะ
หากคุณสร้างแค่ตารางฐานข้อมูลรายการ หรือรูปแบบการรายงาน หรือรายละเอียดประกอบรูปภาพเชยๆ น่าจะดูล้าสมัย ไม่น่าดึงดูดและน่าเบื่อมากๆ การสร้างภาพข้อมูลแบบ Abstract เป็นทางออกที่ดีสำหรับเว็บไซต์ที่เกี่ยวกับเทคโนโลยี เช่น ชิ้นส่วนซอฟว์แวร์ , ฮาร์ดแวร์ต่าง ๆ และการผลิตนวัตกรรมใหม่ ๆ โดยการทำให้สิ่งเหล่านั้นเคลื่อนไหวได้ สร้างความรู้สึกให้กับกราฟิคที่มีมิติสอดคล้องกับผลิตภัณฑ์ และมีความทันสมัย เพื่อให้ผู้ใช้มีความมั่นใจและเชื่อถือในแบรนด์

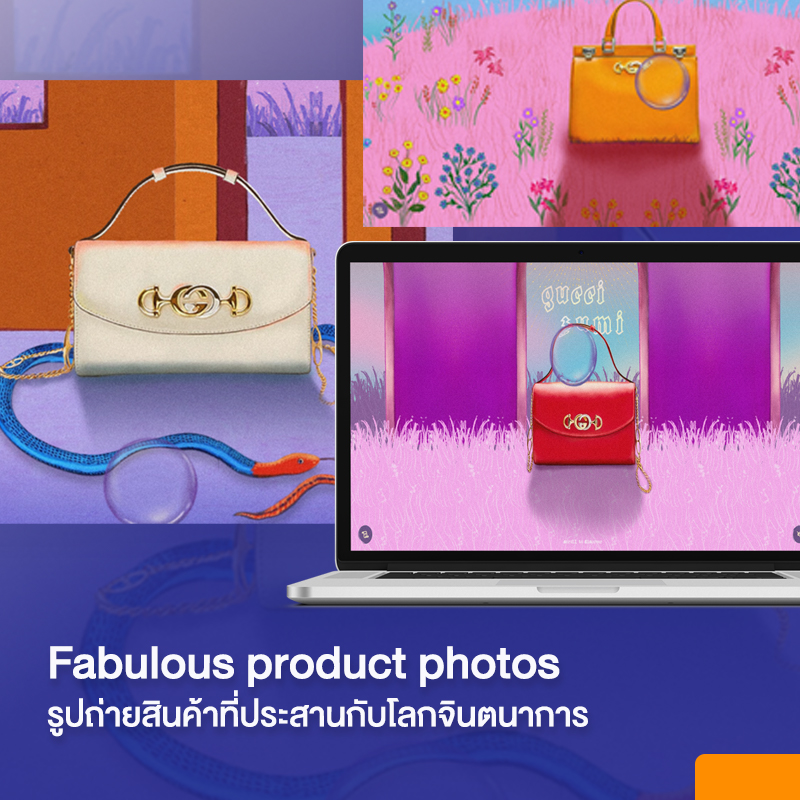
8. รูปถ่ายสินค้า (Fabulous product photos)
ยุคของการนำภาพผลิตภัณฑ์แบบเดิมที่ใช้ภาพถ่ายจริงมาเพื่อทำโฆษณา นั้นมันเป็นอดีตไปแล้ว (ไม่ได้หมายความถึงภาพประกอบผลิตภัณฑ์ ) ปัจจุบันเทรนด์คือ การออกแบบ UI / UX ใหม่ ด้วยการสร้างรูปถ่ายไอเท็มแบบ Unreal ในปี 2020 คาดว่าน่าจะเป็นที่แพร่หลายในแพลตฟอร์มอีคอมเมิร์ซและร้านค้าออนไลน์ส่วนใหญ่
แนวคิดหลักคือ การทำให้ลูกค้ารู้สึกงุนงงและดึงดูดความสนใจของผู้ใช้โดยการจัดแสดงองค์ประกอบที่น่าสนใจและไม่ได้เป็นความจริง ซึ่งทางแบรนด์บังคับให้ผู้บริโภคได้ลองใช้จินตนาการของพวกเขาเอง และมันจะทำให้ต้องใช้เวลาอยู่ในเว็บไซต์ได้นานขึ้น ด้วยวิธีนี้สามารถเพิ่มเวลาเซสชันเฉลี่ยในการเข้าใช้เว็บไซต์แต่ละครั้ง ซึ่งส่งผลดีกับเว็บไซต์ของคุณในการทำ SEO (Search Engine)

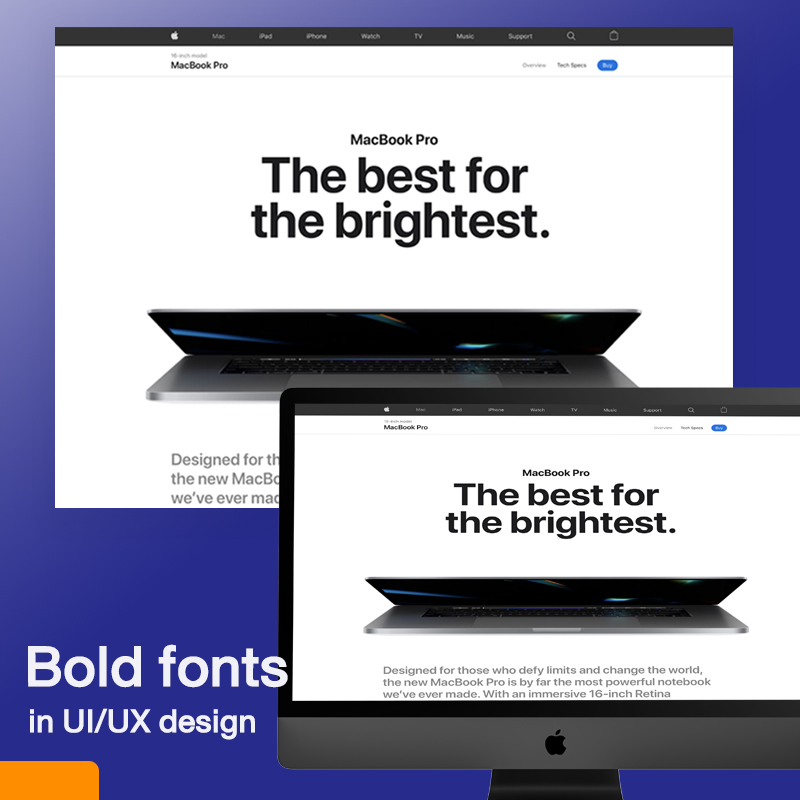
9. แบบอักษรตัวหนาในการออกแบบ UI / UX (Bold fonts in UI/UX design)
แบบอักษรหนาไม่ได้เป็นเทรนด์ที่เพิ่งมาในปี 2020 แต่ความนิยมนี้ได้รับแรงผลักดันมากจากพฤติกรรมของผู้ใช้ ส่วนใหญ่ที่มักให้ความสนใจกับส่วนหัวของหน้าเว็บไซต์ก่อน ด้วยเหตุผลนี้มันเป็นสิ่งสำคัญที่จะดึงดูดความสนใจของลูกค้า โดยใช้แบบอักษรตัวหนาสำหรับ Key message ให้กับผลิตภัณฑ์ เทคนิคนี้สามารถเพิ่มการรับรู้ให้กับแบรนด์ได้มากขึ้น เพียงแค่ข้อความสั้นๆ แต่มีผลกับการตัดสินใจมาก รวมทั้ง ข้อมูล หมวดหมู่ เรื่องการบริการหรือผลิตภัณฑ์ เทรนด์นี้ยังเพิ่มมุมมองที่ทันสมัยในการออกแบบเว็บไซต์อีกด้วย
ตัวอย่างเช่น Apple ดำเนินการออกแบบให้อักษรเป็นตัวหนา สำหรับส่วนหัวของเว็บไซต์โดยเฉพาะในหน้าผลิตภัณฑ์ของเขาเอง ด้วยวิธีนี้ บริษัทต้องการสื่อให้เห็นถึงการให้ความสำคัญกับคุณภาพและประสิทธิภาพที่เหนือกว่า และการตอบสนองความต้องการของผู้ใช้งานที่ทำให้ผู้ใช้งานรู้สึกคุ้มค่าที่จะจ่าย

10. การเขียน UX และ microcopy (UX writing and microcopy)
ทุกวันนี้ไม่เพียงแต่จะเป็นบริษัทที่มีผลิตภัณฑ์ที่ยอดเยี่ยมและบริการที่สร้างความประทับใจอย่างดีแล้ว ผู้ใช้ยังคงต้องการที่จะเข้ามาเป็นส่วนหนึ่งของแบรนด์อีกด้วย
ซึ่งประวัติผลิตภัณฑ์และเอกลักษณ์ของแบรนด์เอง ที่จะทำให้ผู้เข้าชมมีส่วนร่วมกับแบรนด์ ซึ่งสามารถใช้วิธีการต่อไปนี้
- ลดการทำให้ข้อความในเว็บไซต์ดูเป็นทางการ เหมือนเข้ามาอ่านหนังสือสารคดี ซึ่งนั้นมันทำให้คนเข้ามาอ่านไม่สนใจและมองข้ามไป เพราะเบื่อมาก
ซึ่งหลายบริษัท ก็คงเห็นการตอบรับจากจำนวนผู้เข้าชมเว็บไซต์น้อยลง เพราะ ข้อความที่ไม่น่าอ่าน และไม่น่าสนใจ ดังนั้นจึงได้เปลี่ยนรูปแบบการสื่อสารใหม่ เพื่อให้เข้าถึงกลุ่มเป้าหมายและสร้างการมีส่วนร่วม คือการใช้คำให้เป็นทางการน้อยลง และหันมาใช้คำที่ดูคล้ายกับบทสนทนากับเพื่อน ที่ดูเป็นกันเองแต่ก็ไม่ใช้คำที่ดูเหมือนสนิทกันมากเกินไป และนอกจากนั้น ลองเพิ่มอารมณ์ด้วยวลีหรือคำคมเด็ดๆ จากคนดัง เพื่อกระตุ้นให้ผู้อ่านรู้สึกมีอารมณ์คล้อยตามไปกับวัตถุประสงค์ของแบรนด์มากขึ้น

11. การผสมสีที่ผิดปกติแต่ดูล้ำอนาคต (Unusual and futuristic color combinations)
2020 เป็นปีที่ใช้โทนสีสดใสและโดดเด่นในการออกแบบเว็บ สีที่ดูเหมือนจะไม่กลมกลืนไปด้วย Mood&tone เดียวกัน แต่กลับผสมผสานเข้ากันได้ดีและถูกดึงดูดด้วยสายตาของผู้ใช้เนื่องจากความเป็นเอกลักษณ์ของสีเหล่านี้ โดยเฉพาะอย่างยิ่งเมื่อผู้ใช้ได้เคยเข้าชมเว็บไซต์ที่เน้นความเรียบง่ายด้วยจำนวนสีที่น้อยและจำกัดการใช้ มาก่อน ดังนั้นจึงทำให้การรวมกันของสีที่สดใส และมีความแปลกแหวกแนว หลุดออกจาก Moot & Tone จะติดตาและกลายเป็นที่จดจำ

อ้างอิงจาก : codica
---------------------------------------

Content Ceator & Graphic





